728x90
반응형
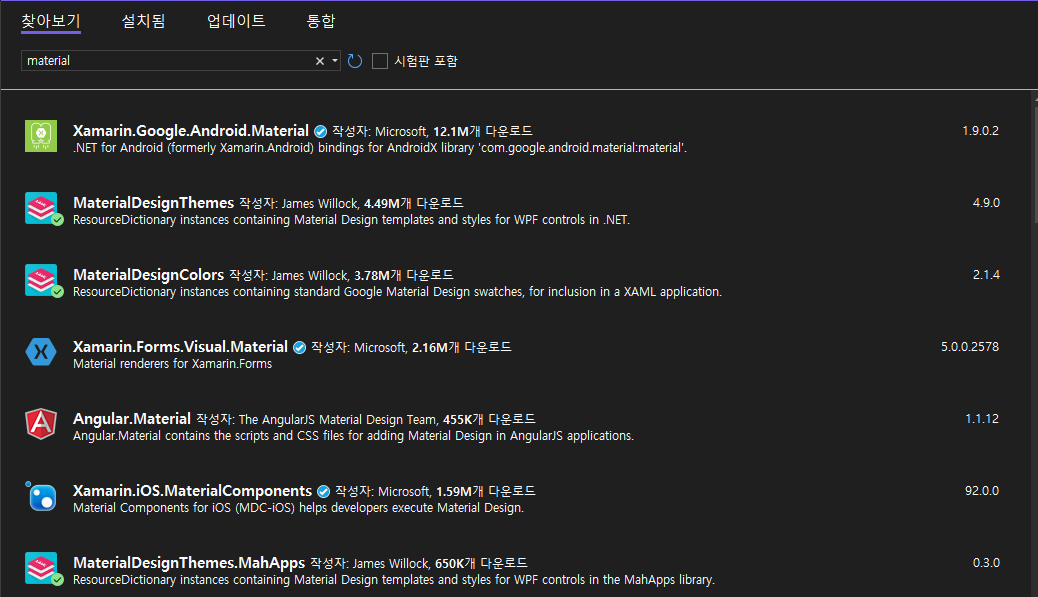
NuGet 설치 항목
- MaterialDesignThemes
- MaterialDesignColors
- MaterialDesignThemes.MahApps

솔루션 우클릭 - 솔루션용 NuGet 패키지 관리 클릭 - 찾아보기, 해당 3개 설치
설치완료하여 사용하기 위해서 App.xmal에 적용하여야 사용가능합니다.

App.xaml 클릭하여 아래 코드 작성 (필수)
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<materialDesign:CustomColorTheme
BaseTheme="Light"
PrimaryColor="#3f51b5"
SecondaryColor="#3d5afe" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialD=DesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
////////////////////////////////////////////////////////////
MainWindow.xaml 혹은 UserControl.xaml 에서 Material 사용시,
아래 코드 작성 (필수)
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
728x90
반응형
'C# > WPF' 카테고리의 다른 글
| [C# WPF] 레이아웃 #2 (0) | 2023.07.25 |
|---|---|
| [C# WPF] 레이아웃 #1 (0) | 2023.07.24 |
| [C# WPF] Material Design #3 (0) | 2023.07.24 |
| [C# / WPF] UI 스크린샷 (Capture) (0) | 2023.07.24 |
| [C# WPF] Material Design #1 (0) | 2023.07.23 |