728x90
반응형
해당 포스트는 C# WPF .NET 6 기반, NuGet "CommunityToolkit.Mvvm"으로 작성되었습니다.
https://mydevenotes.tistory.com/9
[C# WPF] 데이터그리드 바인딩 (DataGrid Binding)
해당 포스트는 C# WPF .NET 6 기반, NuGet "CommunityToolkit.Mvvm"으로 작성되었습니다. MainWidow.xaml MainWindow.cs using System.Windows; namespace DataBinding { /// /// Interaction logic for MainWindow.xaml /// public partial class MainWindo
mydevenotes.tistory.com
이번 포스트는 이전 포스트의 DataGrid에 Material Design Icon을 추가하는 방법을 알아보겠습니다.
MainWindo.xmal
<Window x:Class="DataBinding.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataBinding"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<DataGrid
Margin="5"
AutoGenerateColumns="False"
CanUserAddRows="False"
FontSize="11"
IsReadOnly="False"
ItemsSource="{Binding DataGrid}">
<DataGrid.Columns>
<DataGridTextColumn
Binding="{Binding DataGrid_NO}"
Header="No" />
<DataGridTextColumn
Binding="{Binding DataGrid_Name}"
Header="Name" />
<DataGridTemplateColumn Header="Icon">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal">
<materialDesign:PackIcon
Width="20"
Height="20"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="{Binding DataGrid_Icon_fore}"
Kind="{Binding DataGrid_Icon_kind}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
<Button Grid.Row="1" Content="버튼" Command="{Binding Btn_ButtonCommand}"/>
</Grid>
</Window>
MainWindow.cs
using System.Windows;
namespace DataBinding
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = Main_Model.main_ViewModel;
}
}
}
Main_Model.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBinding
{
public class Main_Model
{
public static Main_ViewModel main_ViewModel = new Main_ViewModel();
}
}
DataGrid.cs
public class DataGrid_Class
{
public string DataGrid_NO { get; set; }
public string DataGrid_Name { get; set; }
public string DataGrid_Icon_kind { get; set; }
public System.Windows.Media.Brush DataGrid_Icon_fore { get; set; }
}
Main_ViewModel.cs
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
using System.Windows.Media;
namespace DataBinding
{
public partial class Main_ViewModel : ObservableObject
{
public Main_ViewModel()
{
Main_Model.main_ViewModel = this;
dataGrid = CollectionViewSource.GetDefaultView(datagrid_);
}
[ObservableProperty]
private ICollectionView dataGrid;
public ObservableCollection<DataGrid_Class> datagrid_ { get; set; } = new ObservableCollection<DataGrid_Class>();
[RelayCommand]
private void Btn_Button()
{
datagrid_.Add(new DataGrid_Class()
{
DataGrid_NO = "1",
DataGrid_Name = "개발자",
DataGrid_Icon_kind = "AccountHeart",
DataGrid_Icon_fore = Brushes.Green
});
}
}
}
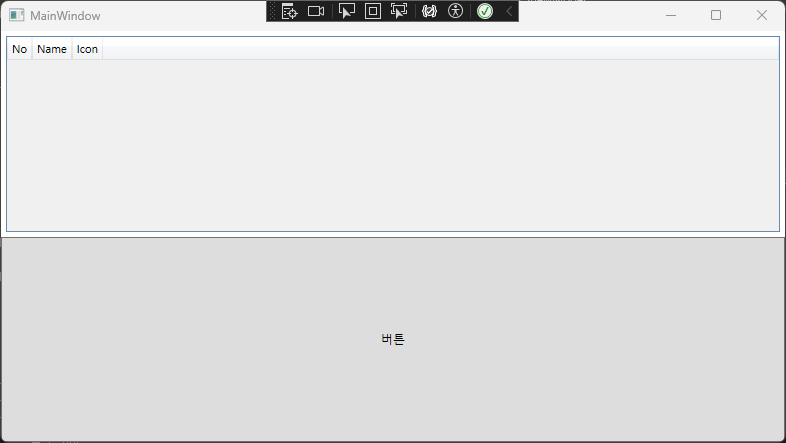
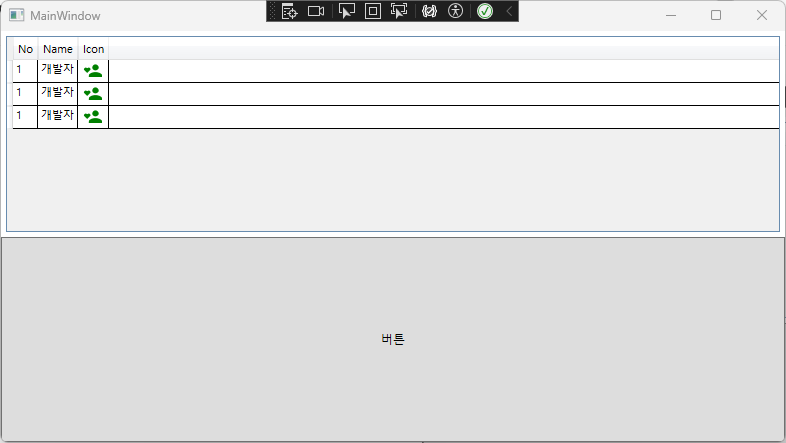
- 실행결과

버튼 3번 클릭

728x90
반응형
'C# > WPF (MVVM)' 카테고리의 다른 글
| [C# WPF / MVVM] 이벤트 바인딩 (Event Binding) (0) | 2023.07.25 |
|---|---|
| [C# WPF / MVVM] 콤보박스 데이터 바인딩 (Combobox Data Binding) #2 (0) | 2023.07.25 |
| [C# WPF / MVVM] 콤보박스 데이터 바인딩 (Combobox Data Binding) #1 (0) | 2023.07.25 |
| [C# WPF / MVVM] 데이터그리드 바인딩 (DataGrid Binding) (0) | 2023.07.24 |
| [C# WPF / MVVM] 데이터 바인딩 (Data Binding) (0) | 2023.07.24 |