728x90
반응형
해당 포스트는 C# WPF .NET 6 기반, NuGet "CommunityToolkit.Mvvm"으로 작성되었습니다.
2023.07.25 - [C#/WPF] - [C# WPF] 콤보박스 데이터 바인딩 (Combobox Data Binding) #1
2023.07.25 - [C#/WPF] - [C# WPF] 콤보박스 데이터 바인딩 (Combobox Data Binding) #2
이전 포스트의 콤보박스 데이터바인딩에서 그대로 이어집니다.
MainWindow.xaml
<Window x:Class="DataBinding.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataBinding"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
Title="MainWindow" x:Name="Main" Width="700" Height="450">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<ComboBox
ItemsSource="{Binding ComboboxItem}"
SelectedIndex="{Binding ComboboxIndex}" >
<i:Interaction.Triggers>
<i:EventTrigger EventName="DropDownClosed">
<i:InvokeCommandAction Command="{Binding Combobox_DropDownClosedCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</ComboBox>
<Button Grid.Row="1" Command="{Binding Btn_ComboboxIndexCommand}">
<StackPanel Orientation="Vertical">
<materialDesign:PackIcon
Width="24"
Height="24"
HorizontalAlignment="Center"
Kind="AccountQuestion" />
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="선택한 콤보박스는 몇번일까?" />
</StackPanel>
</Button>
</Grid>
</Window>
이벤트 바인딩은 걸고 싶은 이벤트를 EventName에 작성합니다. (아래 코드를 필히 추가하여야 합니다.)
xmlns:i="http://schemas.microsoft.com/xaml/behaviors" <i:Interaction.Triggers>
<i:EventTrigger EventName="DropDownClosed">
<i:InvokeCommandAction Command="{Binding Combobox_DropDownClosedCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
MainWindow.cs
using System.Windows;
namespace DataBinding
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Main_Model.mainWindow = this;
DataContext = Main_Model.main_ViewModel;
}
}
}
Main_Model.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBinding
{
public class Main_Model
{
public static Main_ViewModel main_ViewModel = new Main_ViewModel();
public static MainWindow mainWindow;
}
}
Main_ViewModel.cs
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using Microsoft.Win32;
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.IO;
using System.Windows;
using System.Windows.Data;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace DataBinding
{
public partial class Main_ViewModel : ObservableObject
{
public Main_ViewModel()
{
Main_Model.main_ViewModel = this;
}
[ObservableProperty]
private int comboboxIndex = 0;
[ObservableProperty]
public string[] comboboxItem = {"개발자 1-1", "개발자 2-1", "개발자 3-1", "개발자 4-1", "개발자 5-1", };
[RelayCommand]
private void Btn_ComboboxIndex()
{
MessageBox.Show("버튼 이벤트 : 선택한 콤보박스는 " + ComboboxIndex + " 번 입니다.");
}
[RelayCommand]
private void Combobox_DropDownClosed()
{
MessageBox.Show("콤보박스 이벤트 : 선택한 콤보박스는 " + ComboboxIndex + " 번 입니다.");
}
}
}
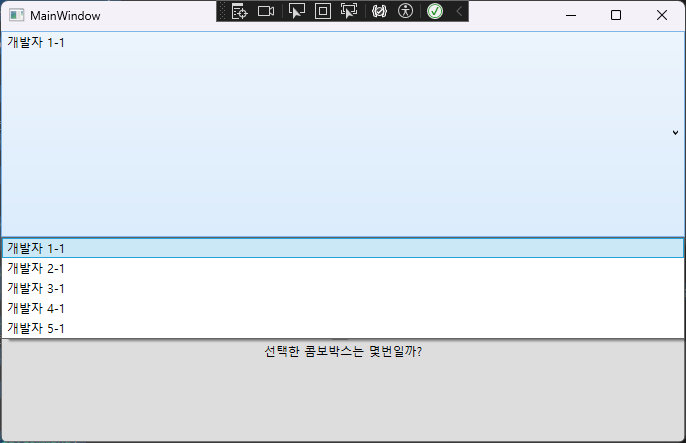
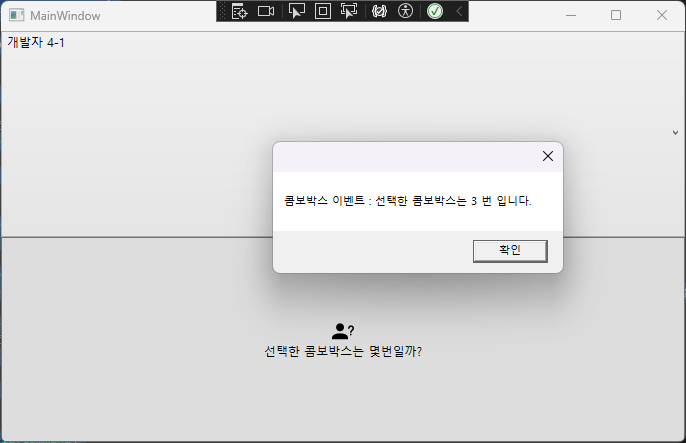
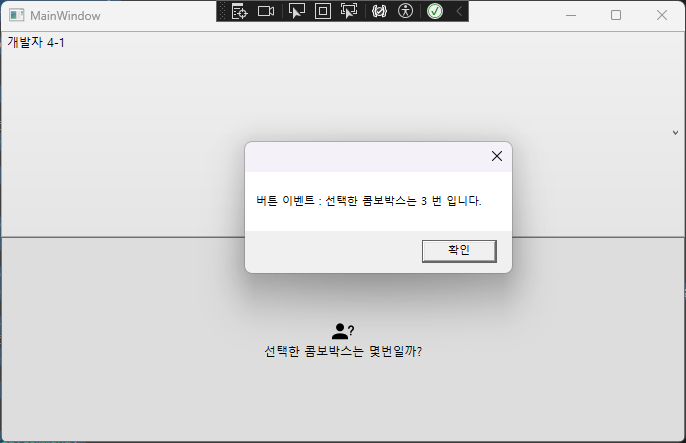
-실행결과



728x90
반응형
'C# > WPF (MVVM)' 카테고리의 다른 글
| [C# / WPF / MVVM / Prism] ListBox, ListView 선택한 아이템 찾기 (2) | 2024.06.23 |
|---|---|
| [C# WPF] Textblock Binding (텍스트블럭 바인딩) (0) | 2023.07.26 |
| [C# WPF / MVVM] 콤보박스 데이터 바인딩 (Combobox Data Binding) #2 (0) | 2023.07.25 |
| [C# WPF / MVVM] 콤보박스 데이터 바인딩 (Combobox Data Binding) #1 (0) | 2023.07.25 |
| [C# WPF/ MVVM] 데이터그리드 바인딩 (DataGrid Binding) Material Design (0) | 2023.07.24 |